Photoshopでデザインを行う場合、気をつける点があります。
ありえない挙動を見せるPhotoshopですが(あくまで主観ですが・・・)、
これは致命的に近いので、注意が必要です。
今回は長方形ツールやラインツール時に起きる
境界線がぼける現象、アンチエイリアス問題について。
一般のデザイナーさんはみんな気づいているのだろうか。。。
検索してもいまいち参考になる記事が見当たりません。。。
まぁまともなデザイナーさんは気づいていると思いますが。
なにより果たして長方形や線にアンチエイリアスを付けなければいけない状況てあるのだろうかととにかく疑問。少なくとも自分は無いと思う。
※もちろん丸や曲線には必要です。
Photoshopの仕様ですと言われれば何も言えないけどあまりにもお粗末としか言えない。
※FWではそんなことは起きませんし、また簡単にアンチエイリアスのオン、オフが行えます。
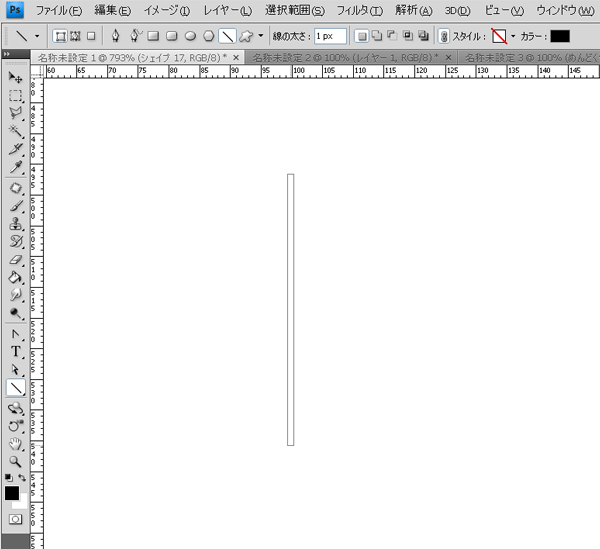
1、ラインツールで線を書く際は下記のように「ラインツール」で作ると思いますが、
拡大表示で書くと境界にアンチエイリアスが付いてしまう。
※選択ツールで作る方法もありますが、いろいろと不都合が多いのであまりおすすめしません。

すると・・・

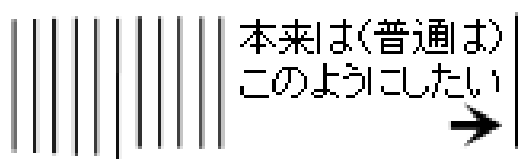
書いた線にぼかし(アンチエイリアス)がついてしまう・・・・。
しかも不規則に。。。
ん?なにこれ??
これはどうやら拡大した状態で書くとこうなるみたい。
回避策
ラインツールで線を書く場合は画面を100%表示(Ctrl+1)にした状態で線を引きましょう。
ただ、線の端には付いてしまいます。。。。
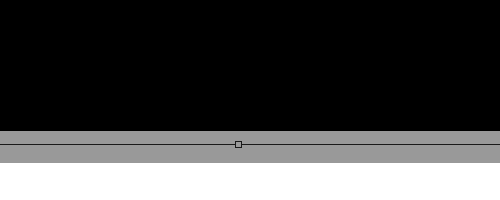
2、長方形ツールで書いた後に自由変形ツール(Ctrl+T)で拡大、縮小すると、
これまた勝手に境界にぼかし(アンチエイリアス)がついてしまう。

↑参考画像
これはPhotoshopが1px以下の数値まで扱ってしまうためと思われます。
環境設定などでRGBにしようが、単位をピクセルに設定しようが発生します。
おそらくPhotoshopの不都合史上最悪のものと思われます。
長方形は頻繁に使いますしね。
こちらも線と同じく拡大表示時に長方形を描くと境界がぼけます。
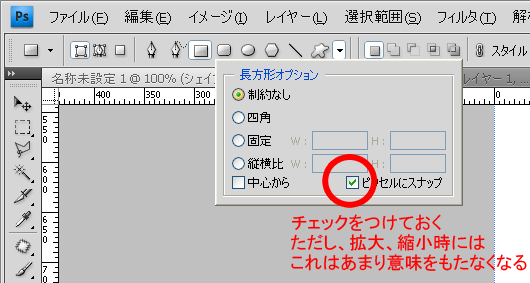
ただこちらは以下の画像のように「ピクセルにスナップ」にチェックで対処可能です。
※これはあくまで新規で描く場合のみ有効です。
拡大・縮小ツールで変形する場合には意味を持ちません。

回避策その1
2通りあります。

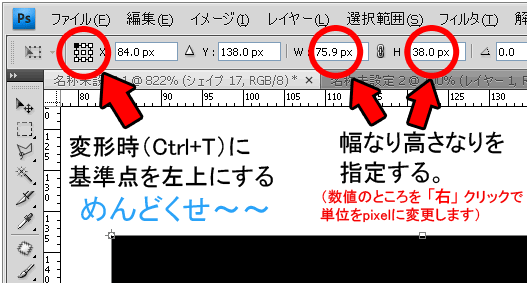
↑基準点を左上に設定するのがポイントです。また幅、高さの数値部分もデフォルトが%になっているので、pixelに直します。
回避策その2
自由変形ツール(Ctrl+T)で変形するときに超拡大表示して変形する。

このぐらい拡大表示して拡大または縮小してやればぼかしが消せます。
とにかくボタンやバナーなど、長方形には基本的にぼかし(アンチエイリアス)はいりません。
見た目が汚くなるだけです!!
とにかく苦労が多いソフトですが、「こういうもんだ」と思って使っていれば(笑)
それほど気にならなくなるかも??
自分もようやく気にならなくなってきた?かも
記事の内容が近いもの:
- 職場以外ではphotoshopを使わない理由
- Photoshop 描画モードの種類とその意味
- UTF-8使用時の注意点
- サイト管理者のウィルス対策(重要)
- パーミッション(属性)の変更方法
- Photoshopグラデーション配布サイトまとめ
- Photoshop写真切り抜き(マスクと抽出を使用)
- Photoshopブラシ配布サイトまとめと導入法
- png8を使ってWeb用画像の軽量化
- jQueryMobileで作るスマートフォンサイトのHelloWorld







