表示確認用のブラウザはもちろん最終的には実機のスマフォで見るべきですが、
作業中はChromeもしくはSafariを使うといいかと。
またはMobilizerというシミュレータ(フリーソフト)も結構実機に近い表示をしてくれます。
こちらの詳細はページ下部にあります。
iPhoneもAndroidもwebkitと呼ばれる上記ブラウザと同じレンダリングエンジンを使っているため、PC もスマフォも表示は基本的にはほぼ同じになります。
※フォントの違いなどで多少文字幅などは違いますが。
おすすめはSafari。
理由は「開発」メニューからユーザーエージェントで「iPhone」を選択できるため。
ユーザーエージェントを変えることでスマフォ専用のサイトも見ることができる。
以下よりダウンロードできます。もちWindows版もあります。
http://www.apple.com/jp/safari/download/
インストールしただけでは「開発」メニューが表示されていないので、
設定する必要があります。以下の画像を参考に変更します。
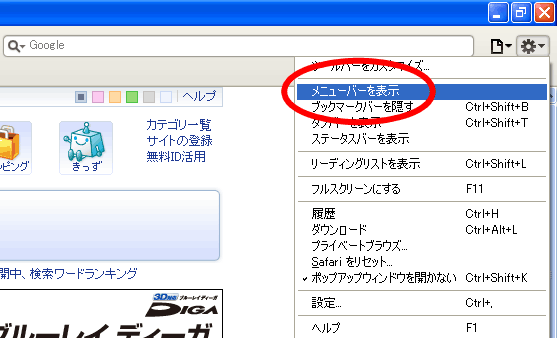
1、まずはメニューバーを表示します。

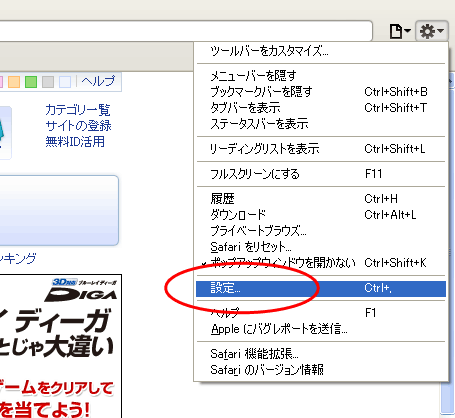
2、設定ボタンを押します。

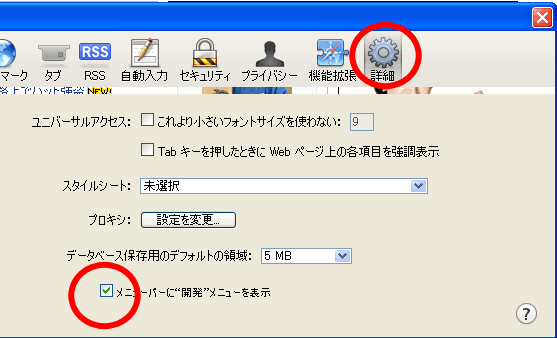
3、「詳細」を開き、下記のところのチェックを入れればOK。
これで画面上部のメニュー内に「開発」が表示されます。
その中に「ユーザーエージェント」の項目があるので、そこでiPhoneを選択すればOKです。
ブラウザを左いっぱいに縮めたあたりが320px付近になりますので、縮めて確認すれば実機により近いのかなと。
Mobilizer(フリーソフト)
以下よりダウンロードできます。
http://www.springbox.com/mobilizer/
また、動作にはAdobeAir(もちろんフリー)が必要です。自分の場合はバージョンが古かったので、バージョンアップする必要がありました。
サイト内のDownloadボタンの下に最新のAdobeAirへのリンクがあるので、そこでアップデートできます。
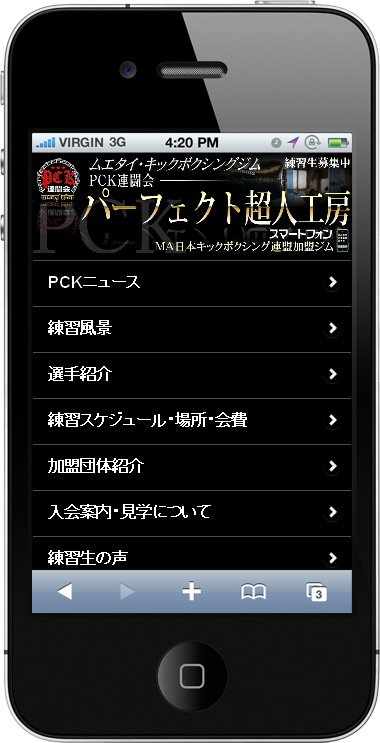
 Mobilizerのスクリーンショット
Mobilizerのスクリーンショット
こちらもかなり正確に表示してくれます。特に画面幅、高さは実機とほぼ同じです。
※iPhoneの場合、フォントはアンチエイリアスがかかってもっときれいに見えます。
ただ、自分のサイトはjQueryMobile1.0finを使ってますが、
戻るボタンが効かない、プルダウンのジャンプメニューが効かない、ポップアップしたものを「閉じる」で閉じれなかったりしました・・・。またヘッダ部のメイン画像などをmax-width:100%とheight:autoを使って640pxの画像を自動で画面幅に合わせるよう指定してますが、ちょっとつぶれた感じで表示されます。
また、ページを戻るにはBackSpaceキーで戻れます。
2013/7/16追記
mobilizer のコントローラにURLを入力しても表示されない場合・・・
URLを入力しエンターキーを押せば表示されます!
右側の更新ボタンみたいなものを押しても変わりませんでした。。。(win7)
なんのボタンやねんw
ただ、画面右クリックでスクリーンショットを撮ってそのままpngファイルとして保存できるので便利。
上の画像のようにiPhoneなどでスクリーンショットを撮った場合と違い、実記の画像も撮れるので、よりリアリティがあるかなと。
iPhone以外にもいくつかの機種が用意されています。
HTCというのがAndroidに当たるそうです。
記事の内容が近いもの:
- jQueryMobileで作るスマートフォンサイトのHelloWorld
- UTF-8使用時の注意点
- png8を使ってWeb用画像の軽量化
- ブログ、その他よく使うCMSまとめ
- Photoshopでデザイン時の注意点(長方形とラインツール)
- メモ帳出し方いろいろ
- パーミッション(属性)の変更方法
- サイト管理者のウィルス対策(重要)
- javascript使用したスマートフォンの判定(判別)
- スマートフォン(スマホ)Androidでのmp4再生のための作業録







